Использование наборов бесплатных иконок на сайте
В данной статье будут рассмотрены различные бесплатные библиотеки графических иконок, которые способны преобразить и выделить Ваш сайт среди других. Они помогут улучшить восприятие информации, обратить внимание на определенные элементы интерфейса, сделать ресурс привлекательным, красочным и улучшить юзабилити.
Большинство наборов содержат разбивку по категориям. Вы можете найти логотипы социальных сетей, платежных систем, CMS и именитых мировых компаний, например таких как: Apple, Android, Windows и множество других.

Библиотеки содержат иконки в различных форматах, что позволяет более тонко подойти к Вашим нуждам:
- SVG (масштабируемая векторная графика, который позволяет масштабировать иконки без потери качества, до необходимого размера. при этом Вы имеете возможность изменять размер, цвет, тень и все, что можно сделать, с помощью CSS),
- PNG ( растровый формат графики, позволяющий производить сжатие без потери качества, до определенной степени).
Вы можете сами выбрать какой формат использовать. Например SVG-формат. Некоторые коллекции уже встроены в такие фреймворки как Bootstrap, Foundation и другие.
Чтобы использовать иконки на сайте необходимо их подключить. Это делается двумя способами и они почти всегда одинаковые, для наборов различных разработчиков:
-
Вы скачиваете с сайта разработчика архив, содержащий необходимые материалы, и подключаете скачанные файлы, в одном из документов сайта, с помощью html, например:
<link rel="stylesheet" href="/css/mfglabs_iconset.css">Первый способ хорош тем, что, при необходимости Вы, можете сделать в коде необходимые исправления связанные со стилизацией иконок, добавить свои CSS правила, сохранить документ и исходный код будет всегда под рукой.
-
Вы используете тот же архив, но не скачиваете его, а просто подключаете таким же способом, как в первом случае. При этом файлы находятся на удаленном сервере и не занимают места, например:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/elusive-icons/2.0.0/css/elusive-icons.min.css">Этот способ имеет свои преимущества. Для хранения и передачи файлов обычно используются CDN ( Content Delivery Network – сеть доставки контента) и даёт такие преимущества как:
- снижение нагрузки на сервер → увеличение скорости загрузки страниц → увеличение и улучшение позиций сайта в поисковых системах;
- определенная защита к DDoS атакам;
- кэширование на удаленных серверах и выбор ближайшего к вам сервера, для передачи данных. Благодаря этому необходимые файлы быстро загружаются на Ваш сайт.

Вот мы и подключили библиотеку к сайту. Настало время использовать иконки для украшения сайта.
Для каждого набора существуют свои правила вывода необходимого материала на страницу. Мы рассмотрим на практике два основных способа использования:
1. Для Font Awesome необходимо вставить в нужном месте следующий код и получите результат:
<i class="fa fa-address-book" aria-hidden="true"></i>
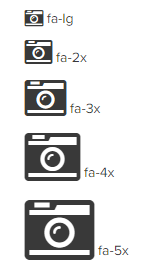
Увеличение размера производиться с помощью добавления следующих классов: fa-2x, fa-3x, fa-4x и далее, по аналогии. В других подборках правила увеличения похожи, за исключением первых букв класса, которые обычно соответствуют аббревиатуре названия библиотеки иконок.

Так же в инструментарии Font Awesome присутствуют такие возможности как:
- анимированые иконки;
- рамка вокруг;
- применение к спискам;
- поворот;
- наложение;
- настраивыемый CSS.
У каждого инструментария есть свои плюсы минусы, ознакомиться со всем возможностям можно на сайтах разработчиков.
2. Для OPENICONIC существуют сразу три основных способа и два способа для использования в фреймворках. Рассмотрим только 3 основных:
- подключение в виде обычного изображения:
<img src="/open-iconic/svg/account-login.svg"> - подключение в виде SVG-спрайта:
<svg viewBox="0 0 8 8"><use xlink:href="#account-login"></use></svg> - использование обычного inine-элемента с CSS-классом:
<span class="oi" data-glyph="account-login"></span>
Бесплатные библиотеки иконок для сайта
На большинстве сайтов можно произвести поиск по набору, используя английские названия необходимых вам иконок (например: search или loop – иконка лупы, используемая для поиска на Вашем сайте).

Так же присутствуют примеры и документация для лучшего понимания устройства и использования.
Все представленные ниже подборки являются бесплатными, имеют открытую лицензию и позволяют использовать их в коммерческих или любых других целях:
- Font Awesome (fontawesome.io) — один из самых популярных и всеобъемлющих наборов - 675 шт.
- Foundation Icon Fonts 3 (zurb.com/playground/foundation-icon-fonts-3) — набор относящийся к Front-end фрэймворку Foundation - 283 шт.
- Elusive Icons (elusiveicons.com) - 304 шт.
- MFG Labs Icon set (hmfglabs.github.io/mfglabs-iconset/) - 260 шт.
- OPENICONIC (useiconic.com/open) - 223 шт.
- GLYPH (glyph.smarticons.co) — используется в Front-end фреймворке Bootstrap - 800 шт.
- IKONS (ikons.piotrkwiatkowski.co.uk) - 300 шт.
- Dripicons (demo.amitjakhu.com/dripicons) – 500 шт.
- Ionicons (ionicons.com) - 617 шт.
- Material icons (material.io/icons) - 900 шт.
- Entypo+ (entypo.com) - 411 шт.
- Icons8 (icons8.com) - 62,300 шт.
- Freepic (ru.freepik.com/free-icons) - 99,458 шт.
- Flaticon (flaticon.com) - 632,500 шт.
- IcoMoon (icomoon.io) - 550 шт.
Список составлен без какого-либо отношения к популярности или практичности библиотеки. Нет какого-либо разграничения и каждый найдёт свои прекрасные иконки, подходящие для реализации его цели.

 Узнать больше о создании сайтов:
Узнать больше о создании сайтов: