Верстка сайта Pixel Perfect
При создании сайта, в частности в процессе интеграции дизайна, нашими специалистами используются самые современные подходы и методы верстки макетов. Один из них - Pixel Perfect. Это техника верстки, при которой сверстанный HTML-шаблон в точности совпадает с оригинальным макетом. Если наложить картинку макета поверх сверстанного HTML-шаблона, то они совпадут. Причем совпадут все элементы: картинки, заголовки, текст и т. д. О реализации Pixel Perfect при верстке дизайна и пойдет речь в данной статье.
Существует несколько специальных инструментов, облегчающих верстку в стиле Pixel Perfect. К ним относятся как решения для браузеров, так и специализированные скрипты. Рассмотрим данные решения более подробно.
В общем виде алгоритм выглядит следующим образом. Первое, что необходимо сделать - сохранить исходный PSD-макет в формате .png или .jpg. Далее нужно открыть сверстанный HTML-шаблон в браузере, наложить сверху копию макета, уменьшить ее прозрачность. Теперь мы можем наблюдать разницу в расположении элементов сверстанного шаблона и исходного макета. Все что теперь остается — это «подогнать» элементы шаблона так, чтобы отличия полностью исчезли.
Pixel Perfect под Firefox
Для браузера Firefox имеется плагин Pixel Perfect для проверки сверстанной страницы.
После установки плагина Pixel Perfect его значок появится в панели инструментов браузера Firefox. Стоит сказать, что плагин Pixel Perfect поддерживает только последние версии браузера Firefox (к примеру, в версии v.31 этот плагин не будет работать).
Как уже говорилось выше, нужно открыть в Photoshop оригинальный PDS-макет и сохранить его в формате .png. Стоит помнить, что перед экспортом в PNG-изображение PSD-макет необходимо привести к оригинальному размеру! Для этого в Photoshop зарезервирована комбинация hotkeys: Ctrl+1 - под Windows\Linux, Cmd+1 - под Mac OS X.
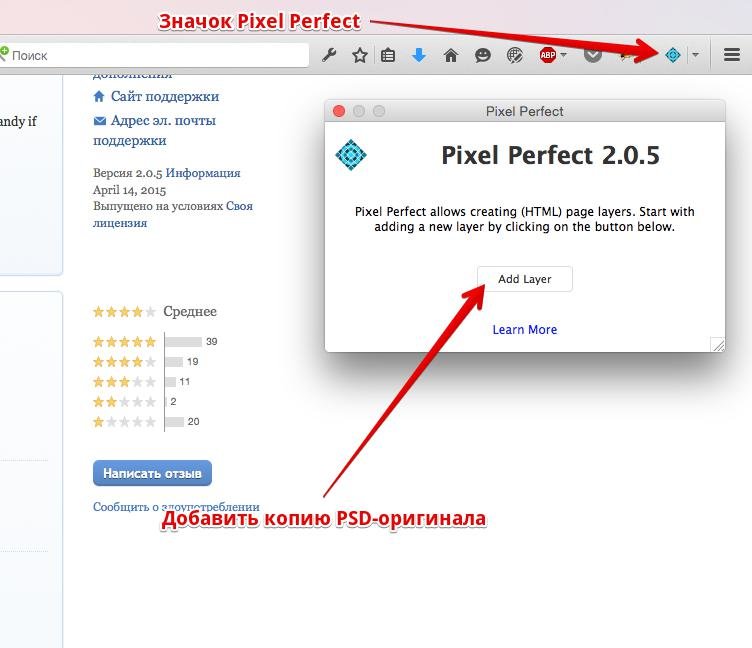
Как только PNG-копия PSD-макета подготовлена и сохранена, открываем в окне браузера Firefox сверстанную по этому макету HTML-страницу. Запускаем плагин Pixel Perfect щелчком мыши по его иконке в панели инструментов браузера. Сразу же появится окно плагина, в котором он предложит нам выбрать заранее подготовленное PNG-изображение (копию PSD-макета):

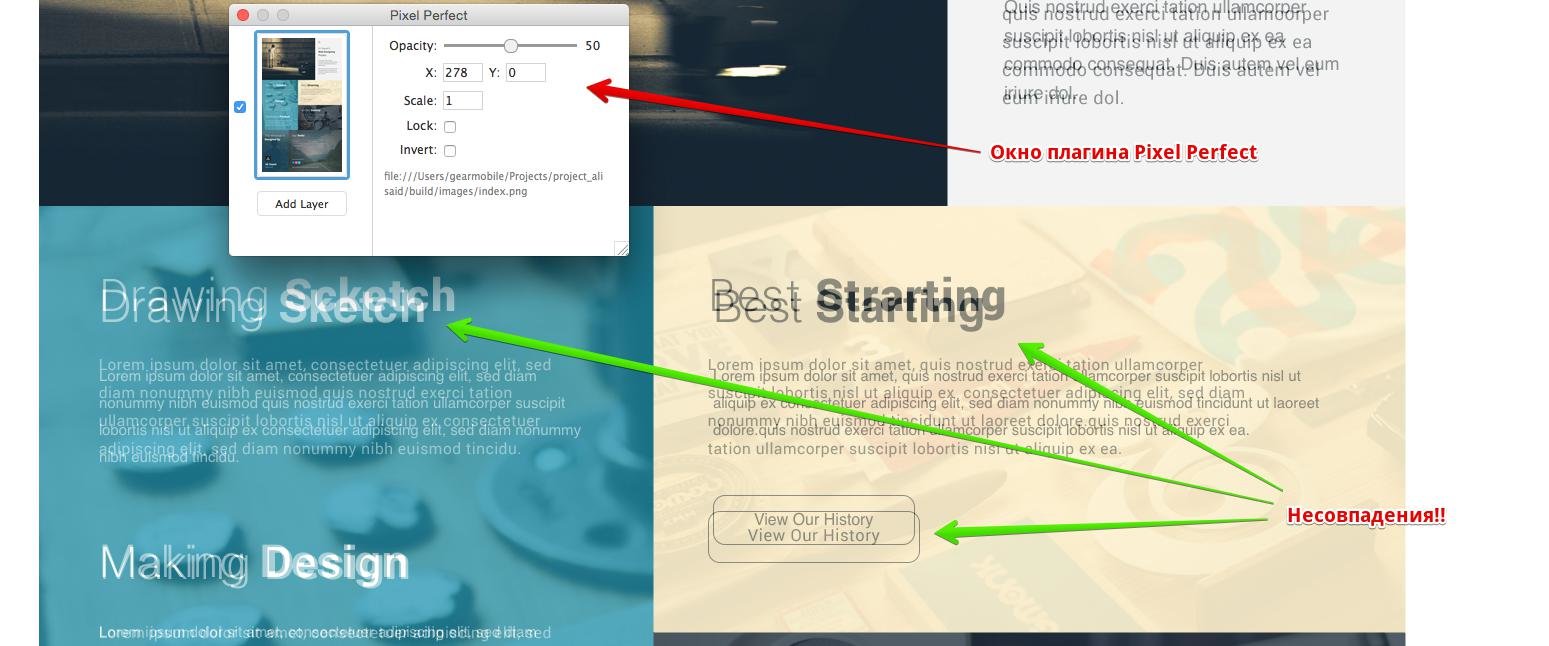
Жмем на кнопку «Add Layer», выбираем подготовленное PNG-изображение и получаем результат - наложение двух слоев (сверстанного и оригинального):

Видим, как не совпадают текст и кнопка HTML-страницы c PNG-оригиналом. Поэтому открываем инструменты разработчика (клавиша F12) и начинаем правку\подгонку стилей, чтобы свести различия к нулю.
В описанном выше процессе и заключается работа с плагином Pixel Perfect, а также Pixel Perfect верстка как таковая. Все предельно просто.
Perfect Pixel под Google Chrome
Методология работы в браузере Google Chrome схожа с таковой в Firefox с той лишь разницей, что используем другой плагин (однако названия практически полностью совпадают). Функционал схож и по-прежнему интуитивно понятен.
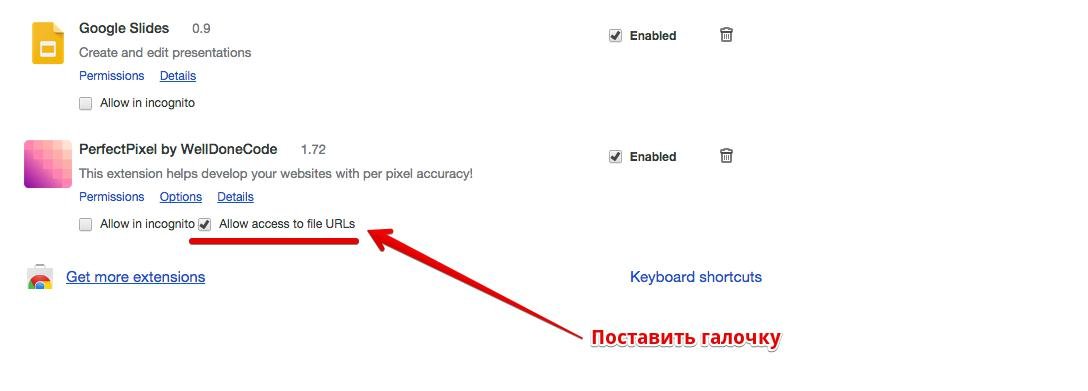
Устанавливаем PerfectPixel под браузер Chrome. После установки PerfectPixel необходимо зайти в настройки расширений браузера Chrome - chrome://extensions/ и активировать для плагина галочку «Allow access to file URLs», тем самым разрешив плагину доступ к локальным HTML-страницам:

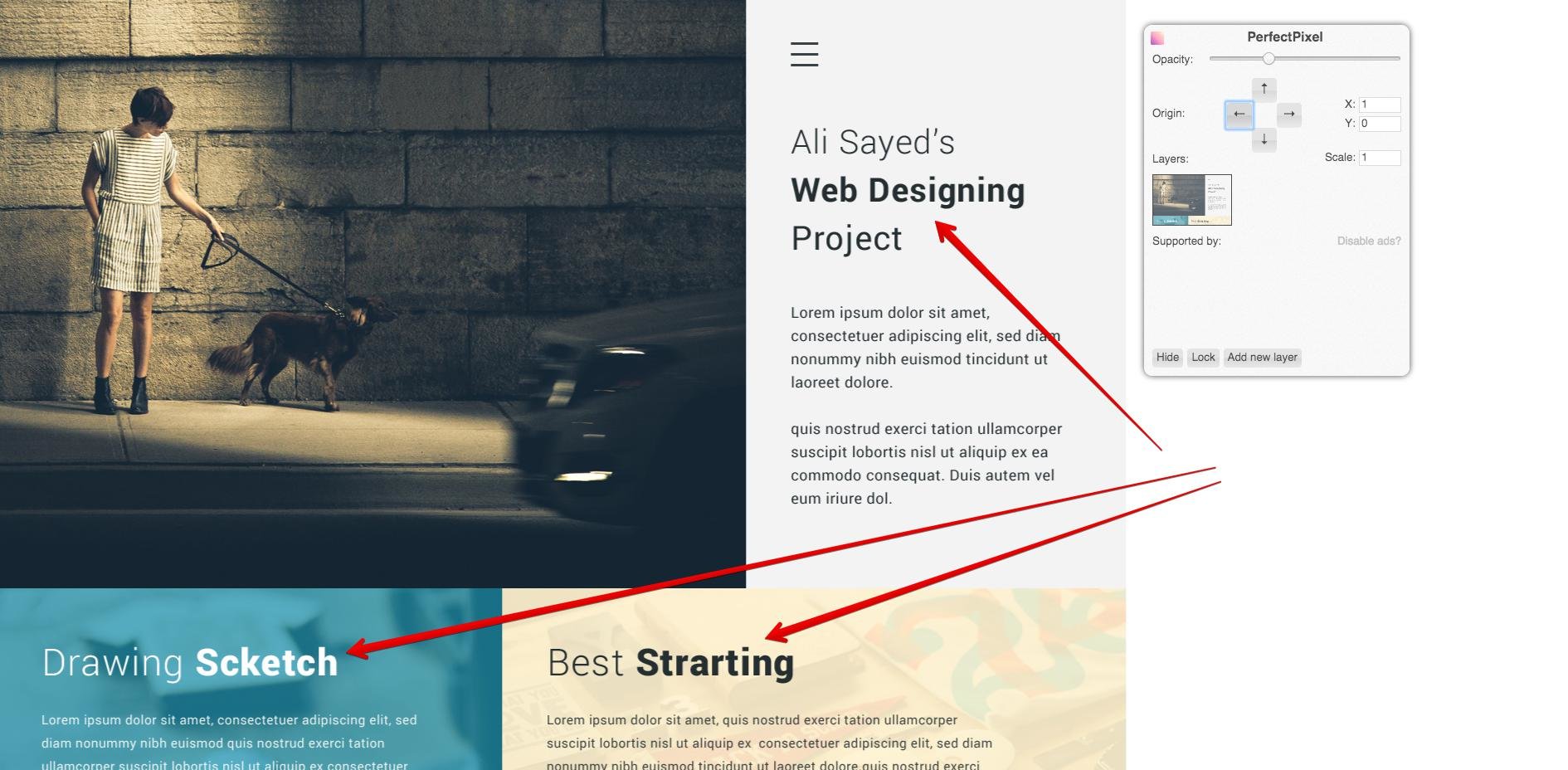
После этого запускаем плагин PerfectPixel, добавляем в нем новый слой (PNG-копию оригинала) и проверяем:

Наглядно видно, что функционал и принцип работы плагина схож с аналогом под Firefox, поэтому трудностей возникнуть не должно.
X-Precise
Если в двух предыдущих случаях были рассмотрены бесплатные плагины под два популярных браузера Firefox и Chrome, то в данном случае речь пойдет о платном ($5 на момент написания статьи) скрипте X-Precise, написанном на JavaScript и использующем библиотеку jQuery.
Сразу скажем пару слов о том, зачем нужны скрипты, если есть удобные решения для браузеров. Неоспоримое преимущество скриптов заключается в том, что они абсолютно не зависят от браузера. Они одинаково хорошо работают в Firefox, Chrome, Opera, Safari. А также не зависят от конкретной версии браузеров. Перейдем непосредственно к рассмотрению работы с первым скриптом.
Подключение X-Precise
Для того, чтобы получить наложение картинки-оригинала на сверстанную страницу нужно подключить скрипт X-Precise к этой странице. Для этого необходимо скачать архив X-Precise. Затем нужно распаковать папку _xprecise в корневую директорию проекта и подключить скрипт xprecise.min.js к HTML-странице для запуска интерфейса Х-Precise. Не забывайте, что скрипт требует для корректной работы наличие библиотеки jQuery (v1.3.2). Вот так должно выглядеть подключение данного скрипта:
![]()
Затем нужно создать копии PSD-оригиналов в формате JPG и сохранить под тем же именем, что и файл оригинала в директории /_xprecise/ скрипта X-Precise.
При сохранении в формате JPG рекомендуется выбирать режим оттенков серого, так как при таком варианте лучше видна разница между сверстанной копией и оригиналом.
Скрипт X-Precise попытается автоматически загрузить JPG-изображение из директории /_xprecise/ по имени файла этого изображения, считая, что имя файла изображения идентично имени файла открытой HTML-страницы (index.html -> index.jpg).
Но это не означает, что нельзя загрузить файл изображения с другим именем. Для этого достаточно задать другой путь к файлу в интерфейсе скрипта X-Precise.
Основным достоинством скрипта X-Precise является его способность автоматически запоминать и хранить все настройки.
В целом, интерфейс скрипта X-Precise и его применение ничем не отличается от плагинов Pixel Perfect или PerfectPixel.
pixLayout
pixLayout — второй скрипт под библиотеку jQuery, предназначенный для попиксельной верстки. Однако, в отличие от предыдущего скрипта, pixLayout бесплатный.
Для своей работы скрипт pixLayout может использовать изображение в двух популярных форматах - JPG или PNG.
Домашняя страничка проекта расположена здесь — http://pixlayout.polycreative.ru/. Скрипт прекрасно документирован на русском языке, так что проблем с пониманием принципа его работы возникнуть не должно.
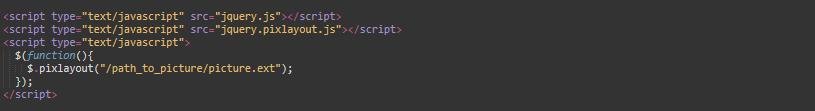
Для подключения к тестируемой странице необходимо прописать базовый набор строк:

Краткая справка по использованию скрипта pixLayout
Краткая справка по использованию скрипта pixLayout приведена в двух абзацах ниже (взята с официального сайта):
Перемещение
кнопки: ‘влево’, ‘вправо’, ‘вверх’, ‘вниз’
кнопки: W, A, S, D, когда картинка видима
кнопки панели навигации
Операции
Уничтожить (удалить весь html и css код pixLayout со страницы) - крестик в правом верхнем углу панели;
Закрепить панель - иконка в правом верхнем углу панели;
Краткая справка - знак вопроса в правом верхнем углу панели;
Свернуть параметры - стрелка «вверх» внизу панели;
Показать\убрать картинку - центральная кнопка панели навигации или Shift + E.
Мы закончили краткий экскурс в тему попиксельной верстки Pixel Perfect. У верстальщиков много инструментов, которые они могут успешно применять для достижения желаемого результата. Чем пользоваться? Решать только Вам.
Плагины для браузеров просты в установке и имеют интуитивно понятный интерфейс. Скрипты обладают большей универсальностью и гибкостью, хотя и требуют немного больше времени для первоначальной настройки.
В заключении хочется сказать, что техника Pixel Perfect проста в освоении. Однако, ее реализация может занять много времени. Поэтому всегда нужно помнить о неком компромиссе между макетом и шаблоном.

 Узнать больше о создании сайтов:
Узнать больше о создании сайтов: