Тенденции веб-дизайна 2015
Что нравится пользователям сегодня. Какие идеи использовать для сайта.
Адаптивный дизайн
Требование времени — сайты, адаптированные для просмотра с мобильных устройств. Mobile-friendly становится стандартом разработки для каждого сайта.
Лонгриды и лендинги
Страницы с «длинным» вертикальным скроллом по мнению многих специалистов удобнее поиска разделов и меню и требуют меньше действий при чтении контента. Чтобы сделать длинные страницы максимально легкими и удобочитаемыми, информация удобно структурируется, делается визуальный акцент на важном контенте, осуществляется плавное подгружение блоков сайта — скроллинг и анимация прокрутки.
Эффект прозрачности
Наложение слоёв с разной степенью прозрачности позволяет создавать интересное отображение.
Минимализм
Минимализм интерфейсов, отказ от иллюстраций, лишних элементов. Например, меню прячется за иконкой «гамбургер» - меню не видно до тех пор, пока в нем нет надобности, а когда есть, то его легко активировать одним кликом мышки или просто наведением курсора.
Интерактивные элементы дизайна. Микровзаимодействия
Сайты перестают быть статическими информационными досками. Они активно взаимодействуют с пользователями, в т.ч. с помощью интерактивных сервисов и визуальных элементов и эффектов. Внимание к мелочам - коммуникация с пользователем происходят даже там, где раньше её не ожидали. Кастомные прелоадеры в тематике сайта, всплывающие мини-подсказки...
Персонализированные блоки
Например, многие сайты запоминают, что смотрел или покупал пользователь и меняют структуру главной страницы в соответствии с этим. Сайты на Битриксе предлагают персонализированные рекомендации сервиса BigData. Отражение интересов пользователя — тенденция времени.
Управление сайтом пользователем
Простейший старейший пример - переключение вывода каталога списком/таблицей/сеткой. Теперь пользователь получает всё большие возможности по управлению сайтом: свертывание блоков информации, сайдбаров, выбор места для фильтра или выбор места для отображения блока или панели перетаскиванием мыши, скрытие баннеров, и т.д.
Фоновое видео
Такое фоновое видео (или видеослайды) — отличная альтернатива фотографиям, способ привлечь внимание, добавить динамику, показать, например, технологический процесс или что-то в действии. Это стильно, красиво и привлекает внимание.
Анимация
Анимированные элементы побуждают пользователя задерживаться на страницах, уделять большее внимание элементам и чаще «кликать». Анимированные ховеры, анимированные иконки и т. д. - всё это делает Ваш сайт интереснее. Эти эффекты делают акцент на движении, переходах и неназойливых подсказках, которые обозначают какое-то действие.
Интерактивные 3D-объекты
Пользователь может запускать своими действиями «запрограммированную» анимацию, вертеть объект, как ему заблагорассудится. За счет этого достигается большее взаимодействия пользователя с веб-сайтом.
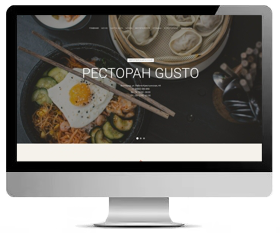
Большие фоновые фотографии
Раньше от этого удерживал медленный интернет у большинства пользователей. Такие фото становятся одним из главных элементов страниц. Используются в различных вариантах: общий фон за сайтом, фото для слайдов, «подложка» под продающий текст или другую информацию.
Морфинг
Морфинг — технология в компьютерной анимации, визуальный эффект, создающий впечатление плавной трансформации одного объекта в другой. Один из главных трендов года — изменение формы/цвета/размера кнопок в зависимости от изменения их назначения. Например, кнопка загрузки приложения становится прогресс-баром, а потом — кнопкой запуска приложения.
Материальный дизайн — тренд от Google
Material design - описан Google на http://www.google.com/design/ Разновидность «плоского» дизайна, придуманная Google. Это — больше чем тренд, это — целая философия. В основе идеи — сочетание традиционных техник дизайна и реальных физических явлений, адаптированных под веб. Основы света, поверхности и движения являются ключевыми для взаимодействия объектов. Google создает визуальный язык для пользователей, который объединит привычные принципы классического дизайна с инновациями.
Наши специалисты внимательно следят за тенденциями веб-дизайна и it-технологий.

 Узнать больше о создании сайтов:
Узнать больше о создании сайтов: