Дизайн web 2.0
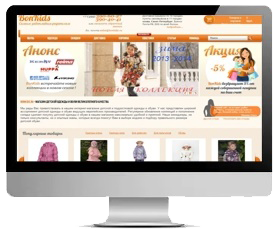
Дизайн сайта web 2.0 обладает определенными общими чертами. Под Web 2.0 в современном интернет-пространстве подразумевается комплексный подход к разработке, созданию и сопровождению сайтов, в основе которого лежит активное привлечение пользователей к функционированию, развитию и обновлению веб-проектов. Иначе говоря, web 2.0 направлен на активное взаимодействие сайта и пользователя. На сайтах web 2.0 каждый посетитель может общаться, задавать вопросы, иметь возможность добавить видео или изображение и т.д. Главная задача — сделать пользователя не просто посетителем сайта, а его активным участником.
Появление термина Web 2.0 принято связывать со статьей Тима О'Рейли "What is Web 2.0" от 30 сентября 2005 года, впервые опубликованной на русском языке в журнале "Компьютерра" и на веб-сайте Компьютерра on-line. В этой статье Тим О'Рейли привязал появление большого числа сайтов, объединенных некоторыми общими принципами, к общей тенденции развития интернет-сообщества, и назвал это явление Web 2.0, в противовес "старому" Web 1.0.
 Активное взаимодействие различных приложений, возможность создавать личные кабинеты, организация разнообразных сообществ, обмен интересной информацией и личным мнением – всё это можно смело причислить к характерным чертам web 2.0. Веб-дизайн для таких интерактивных сайтов имеет свои характерные черты, призванные максимально оптимизировать ресурс к стоящим перед ним задачам.
Активное взаимодействие различных приложений, возможность создавать личные кабинеты, организация разнообразных сообществ, обмен интересной информацией и личным мнением – всё это можно смело причислить к характерным чертам web 2.0. Веб-дизайн для таких интерактивных сайтов имеет свои характерные черты, призванные максимально оптимизировать ресурс к стоящим перед ним задачам.
Особенности дизайна web 2.0
Простота
Основная задача сайта в web 2.0 состоит в том, чтобы обеспечить пользователям возможность удобно и эффективно работать с информацией. Визуальные же эффекты должны создавать общее настроение, но не отвлекать от главного. Минимум «украшательств». Все предельно просто и лаконично. Для создания веб-дизайна разрабатывается концепция, после её анализа отсекается всё лишние, и вот то, что остаётся, в итоге и используется.
Эффективность
Web-дизайн должен содержать столько элементов, сколько нужно для достижения цели сайта. Не больше. Но и не меньше. Дизайн сайта web 2.0 – это не обязательно минималистический дизайн. Это, прежде всего, визуализация задач веб-проекта. Посетитель должен получить то, ради чего он открыл страницу сайта. Ему должно быть комфортно, а значит удобно и понятно. Дизайн не должен давить обилием спецэффектов, но просто обязан выражать главную идею сайта.
Простая навигация
На каждой странице сайта отображается понятное, простое, четкое и при этом достаточно крупное меню навигации. Та же рекомендация относится к отражению гиперссылок, они должны хорошо отличаться остального контента на странице.
Воздушность, эффект пространства
Сайты в стиле web 2.0 создают ощущение легкости, воздушности. Отчасти, благодаря свободе от перегружающих дизайн элементов. Отчасти, благодаря отказу от использования на странице более двух колонок. Кроме того, центральное выравнивание, доминирующее в дизайне веб 2.0, создает впечатление четкого, простого, лёгкого сайта.
Центральное позиционирование, минимизация количество колонок
Несколько лет назад трехколоночные сайты были нормой, не редкость были и сайты использующие четыре колонки. Сегодня наиболее распространены сайты использующие 2 колонки, а три колонки стали практически максимумом.
Значимость логотипа
В веб-дизайне логотип необходим для четкого позиционирования владельца сайта. Понятный, «говорящий» логотип, размещенный, как правило, в верхней левой части страницы, четко ассоциируется с компанией, тем самым способствуя повышению её узнаваемости, а вместе с ней и лояльности пользователей.
Крупный текст
В дизайне web 2.0 использование элементов сведено к минимуму. На странице появляется больше свободного пространства. Так давайте же использовать это пространство для удобства пользователей. Применение крупного шрифта для выделения значимых блоков контента сделает сайт более дружественным, более посещаемым. Естественно, речь не идет об увеличении шрифта ради самого увеличения, ради загромождения, от которого мы стремились избавиться. Крупный текст используется осмысленно и обоснованно. Текст не должен «кричать» на посетителей сайта, но должен хорошо восприниматься ими даже с первого беглого взгляда на страницу.
Округлые формы
Новые технологии CSS позволяют активно использовать закругленные углы для элементов веб дизайна любой сложности. Дружелюбность закругленных форм по-прежнему создает ощущение комфорта и неформальности многих Web 2.0 сайтов.
Стеклянные элементы
На сайтах, созданных в стиле 2.0, часто присутствуют будто бы "стеклянные" элементы интерфейса: меню, кнопки, иконки.
3D эффекты
Большинство сайтов в дизайне Web 2.0 используют легкие 3d эффекты. Такие эффекты как тени, градиенты и отражения помогают сделать интерфейс более реальным, солидным и законченным.
Градиенты
Градиент – это плавный (и не очень) переход от одного цвета или оттенка к другому. Градиенты смягчают области, которые иначе выглядели бы блёклыми и однотонными. Градиент позволяет элементам играть новыми красками. Градиенты могут быть использованы, чтобы сделать цвет ярче или темнее, что может быть полезно для передачи настроения.
Отражения, блики
Иллюзия отражения одно из распространенных применений градиентов, наиболее распространены отражения в виде эффекта стекла. Реалистичные эффекты в виде капель воды, стеклянных и пластиковых кнопок также очень популярны в последние несколько лет.
Яркие цвета
Яркие цвета привлекают внимание, поэтому их можно использовать, чтобы выделить основные области и обратить внимание посетителя на наиболее важные элементы. Отличительным свойством дизайна в стиле Web2.0 является разделение информационных зон контрастным цветовыми пятнами.
Проработанные тени
Использование теней в графике добавляет реалистичности. А именно к этому стремятся сейчас современные веб-технологии.
Иконки
Иконки играют важную роль в Web 2.0 дизайне. Стиль таких иконок чаще всего соответствует общему стилю дизайна web 2.0 – это и использование градиентов, и блеска, и теней, и т.д.
Не все перечисленные элементы дизайна уместны в каждом конкретном случае. Всегда есть исключения, и множество плохих примеров, когда эти элементы используются неправильно, избыточно, или без чувства вкуса.
Технические аспекты дизайна в стиле web 2.0
Cоздание дизайна сайта в стиле Web 2.0 не может обойтись без таких элементов, которые могут максимально увеличить привлекательность каждой странички ресурса. Это могут быть тени вокруг элементов, анимация кнопок и пунктов меню, уже упомянутые выше концепция Ajax и облако тегов и многое другое. Помимо различных дизайнерских элементов, некоторые из которых перечислены ниже, также используется обилие сервисной составляющей. В качестве примера можно привести вкладку «онлайн консультант», которая, несмотря на свою простоту, оказывает весьма существенное влияние на создание дизайна, ведь она не просто обращает на себя внимание, а еще и отсылает пользователя к определенному сервису. Важно, что многие элементы дизайна на этих сайтах становятся функциональными.
Второй аспект стиля Web 2.0 - довольно большое распространение такой концепции как Asynchronous JavaScript and XML, которая представляет собой определенный подход к построению интерфейсов для пользователей веб-приложений. Эта концепция, которую также называют Ajax, отличается тем, что страница может подгружать необходимые пользователю данные, полностью при этом не перезагружаясь. Использование Ajax при создании сайтов настолько типично, что саму концепцию Asynchronous JavaScript and XML часто считают синонимом Web 2.0. Эта технология упрощает взаимодействия пользователей с сайтом.
Разработка сайта в стиле Web 2.0
Разработайте сайт в стиле Web 2.0 с максимальным использованием интерактивности, в современном стиле! Мы поможем создать сайт современный, продуманный и эффективный.
Задайте любой интересующий Вас вопрос о создании сайта или оставьте предварительный запрос на разработку сайта: по телефонам (8442) 78 18 90, 98-51-54, 8-917-338-51-54, 8-902-387-17-27, по электронной почте Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра., или заполните форму "Запрос: создание сайта".

 Узнать больше о создании сайтов:
Узнать больше о создании сайтов: